憧れていたプラグイン『Rinker』ですが、うちのブログだけリンクがうまく貼られてない!なぜ~?!
いろいろ試行錯誤はしてみたのですが直せず原因もわからないので、もしもアフィリエイトの 『かんたんリンク』を使ってみたら良かったよ! というご報告をば。
- Rinkerがうまく使えない
- Amazonアソシエイトに合格できない
- カエレバでもAmazonメインが良かった
- Amazonアソシエイトはもしも経由が良い
こんな人はもしもアフィリエイトの『 かんたんリンク 』がおすすめです。
\ かんたんリンクを使ってみよう /
Rinkerとカエレバを使うのをやめた経緯
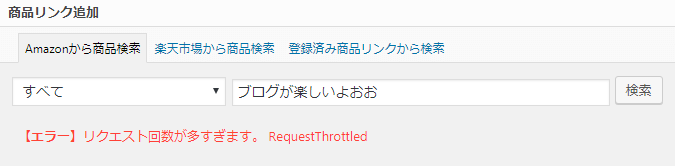
まずわたしのブログだけに起こっている不具合(?)を紹介します。
Rinkerのタイトルリンクが貼れていない件
当ブログのRinker事情なんですが、タイトルにリンクが貼られていないことが発覚。
下にあるAmazon・楽天市場・Yahoo!ショッピングのリンクは正常に作動するので、影響がありそうなカスタマイズやCSS、プラグインなど外したり停止してみましたが…何も変わらず。
ブログ&HTML・CSS初心者の自分では限界があったので、タイトルリンクは諦めました。。
Rinkerとカエレバが使いづらい件
リンクが貼られない件とは別問題で、AmazonPA-APIの利用ポリシーが変更されたことによる影響がチラホラと。
変更内容について
Product Advertising API (以下PA-API)ではこれまで全てのお客様に初期状態にて1秒間に1リクエストのサービス提供をしてまいりました。
2019年01月23日よりこの条件を変更し、過去30日以内の発送済み売上商品が発生している場合、1日のリクエスト上限を8,640リクエストとし、追加の日次リクエスト可能数の上限を毎日動的に変更する下記仕様といたします。
- 初期リクエスト可能数 : 1日あたり 8,640リクエスト(API利用開始より60日間)
- PA-APIより取得した商品リンクより発生した、過去30日間の発送済み商品売上$0.05(日本円で約5円)ごとに1リクエスト追加
- 1日の最大リクエスト可能数は、1日あたり864,000リクエスト
売上実績の発生がない場合は、PA-APIの利用開始はできません。
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。なお 、Amazon Link Builder(WordPressプラグイン)のご利用についても、先に挙げた条件が適用となり、売上実績が必要となります。
引用:Amazonアソシエイト
APIが停止するとどうなる?
APIが停止すると、Rinkerでの[Amazonから検索機能]、[価格表示]、[リンク切れチェック]が使えなくなります。

API停止を復活させる方法
解決策はただ1つ!
Amazonアソシエイト(PA-APIリンク経由)で売上実績を積むこと。
売上実績をつくるまでAmazon商品から検索してタイトルリンクをつくることはできないけど、それでもPA-APIリンク経由で売上実績を積む…。
初心者ブロガーには難しいかもしれませんが、長い目で見て頑張れば、いつかAPIは復活するはずです(超個人差あり)
カエレバにも影響が。
この変更に伴いカエレバでは、メインデータをAmazonから楽天へと切り替えられました。
楽天メインの人は良いと思いますが、Amazonの商品を紹介したい時でも【楽天で検索する(しかできない)】→【写真含むタイトルリンクが楽天の商品リンクになる】
そして私の場合はタイトルリンクが貼られない問題が解決できないので、Rinkerを無理して使う必要はないという結論に至りました。
実際にかんたんリンクを使った感想
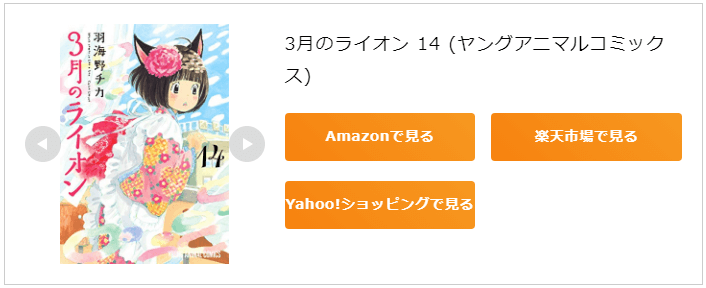
リンク作るの簡単!便利!あと でかくない? と思いました。
 画像・ボタン・余白…すべてのサイズが大きめです…目立つからいいけども!
画像・ボタン・余白…すべてのサイズが大きめです…目立つからいいけども!
※これは画像なのでスマホで見ている人はわかりにくいですm(__)m すみません。
かんたんリンクの良いところ
- Amazon・楽天・Yahoo!ショッピング(2019年8月現在)のリンクが同時に作れる
- API停止中でもAmazonから検索できてAmazonの商品・画像を紹介できる
- キーワード・商品ページのURLで検索できる
- 商品に登録してある画像すべて見られる
- 最初にくる商品画像を選択できる
- 別タブで開いてくれる
- レスポンシブ対応(PC、スマホ、タブレット、ガラケー用サイト)
- リンクテキストの任意変更が許可されている
かんたんリンクのイマイチな点
- サイズが大きい
- 楽天リンクの場合はURL検索になりますが、タイトルのままAmazonとYahoo!ショッピングで検索されることになるのでタイトル変更が必要
- Yahoo!ショッピングの検索は狙った商品に検索されないことが多い
- カエレバ・Rinkerのように、Yahoo!ショッピングだけバリューコマース…みたいに細かい設定は変えられない
今後リニューアルしてくれたら嬉しいですね♪
かんたんリンクのカスタマイズ
ということで、こちらのサイトを参考に少しサイズや色を変えています。
でも画像サイズだけは、変更するとスマホ表示が崩れたり小さすぎたり…どうしてもバランス良く変更できないのでそのままにしていますm(__)m
コピペでOK☆カスタマイズCSS
CSSも貼っておきますが、カスタマイズは自己責任で☆
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 2px 2px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
a.easyLink-info-btn-amazon
{
background:#ffb442 !important;
}
a.easyLink-info-btn-rakuten
{
background: #f76d65 !important;
}
a.easyLink-info-btn-yahoo
{
background: #34a3c2 !important;
}
/* 上の余白 */
div.easyLink-box{
margin-top:-35px !important;
border: 2px solid #e3e3e3 !important;
border-radius:4px;
}
/* リンクの下線消 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
text-decoration:none !important;
}
/* リンクの色 */
p.easyLink-info-name a{
font-size: 15px !important;
color: #2b75cc !important;
}
/*スマホ縦並び*/
@media screen and (max-width: 767px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative;
}
.easyLink-info-btn a:before {
padding-right: 5px;
right: 5px;
position: absolute;
}
}
『かんたんリンク』は本当に簡単です!
Rinkerの不具合?はこのブログだけだと思いますが、
- ブログを始めたばかりでAmazonアソシエイトに受からない
- Rinkerの設定が難しい!
そんな人にもかんたんリンクはおすすめです。
まずは1万円、5万円を目標に。今後、PV数や収益が伸びてきたら人気記事をAmazonアソシエイトに変更、あとはリライトついでに…っていう作戦でも良いと思うんですよね。
張り替え大変かもしれないけど、Rinkeやカエレバのように、素晴らしいツールやプラグインが出てくるかもしれないし(´∀`)
しばらくはもしもアフィリエイトさんにお世話になろうと思います。
それではまた。みけ猫たなか (@mikene_koxxx) でした♪
\ かんたんリンクを使ってみよう /